个人博客评论诉求
- 能简单的在页面看到评论即可
- 能找到评论人的邮箱
- 评论可以折叠
- 能私有化部署 之前用过twikoo,个人体验没有isso丝滑简洁
私有化安装isso
官网
部署方法
服务端安装python, pip
通过以下命令安装isso
sudo apt install python3-pip sqlite3 build-essential
pip install --upgrade pip
pip install isso
pip install gevent
建立目录
mkdir /home/ubuntu/isso
新增配置 isso.cfg
- 支持新新评论发送邮箱提醒 个人目前没用 有新评论输出到本地日志 可以在浏览器看到所有评论信息
- 本地存储路径/home/ubuntu/isso/isso.cfg
[general]
# 数据库文件位置
dbpath = /home/ubuntu/isso/comments.db
# 你准备部署的主机域名,多个域名用换行隔开,例如
host = https://becool.vip
# 部署多个 isso 需要用到,不然可以删除
# 允许用户修改/删除评论的最长时间
max-age = 5m
# 新评论提醒方式,默认为 stdout,我这里选择通过邮件提醒,后面需要设置 smtp 信息
notify = stdout
# 日志文件,可以不开启
log-file = /home/ubuntu/isso/isso.log
# 使用 Gravatar 头像,如果评论者没有设置邮箱会随机生成
gravatar = true
gravatar-url = https://cn.gravatar.com/avatar/{}?d=identicon
[moderation]
# 是否开始评论审核,以及多少天未审核的评论自动删除
enabled = false
purge-after = 30d
[server]
# 需要监听的地址
listen = http://localhost:8080/
[smtp]
# smtp 设置,如果前面未选择可以删除
username =
password =
host =
port =
security =
to =
from =
timeout =
[guard]
# 开启 Spam 过滤
enabled = true
# 每分钟最多评论数
ratelimit = 2
# 评论最多回复次数
direct-reply = 3
# 能否回复自己的评论
reply-to-self = false
# 评论必须输入用户名
require-author = true
# 评论必须输入邮箱
require-email = true
[hash]
# 加密邮箱地址的方式
salt = Eech7co8Ohloopo9Ol6baimi
algorithm = pbkdf2
[admin]
# 是否开启后台管理,开启后通过 your-url/admin 访问
enabled = true
password = 密码
启动
nohup /home/ubuntu/.local/bin/isso -c /home/ubuntu/isso/isso.cfg run >/home/ubuntu/isso/isso.log 2>&1 &
nginx代理配置
-
修改nginx配置 在server配置中加入以下内容
location /isso { proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Script-Name /isso; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; proxy_pass http://localhost:8080; } -
重启nginx
sudo systemctl restart nginx
验证
-
浏览器打开 https://becool.vip/isso/ 有下面提示说明成功
Bad Request missing uri query -
浏览器打开 https://becool.vip/isso/admin/ 输入密码可以管理评论
hugo配置
主题
- 个人使用的papermod主题,如果你是从头搭建,也想用papermod主题 建议直接
git clone https://github.com/xyming108/sulv-hugo-papermod然后直接使用即可
集成isso
-
在你主题能够生成评论的地方 放入以下内容 我这边
-
yourBlogDir/layouts/partials/comments.html 注意替换域名
<div> <script data-isso="https://becool.vip/isso/" data-isso-id="thread-id" data-isso-css="true" data-isso-lang="zh" data-isso-reply-to-self="false" data-isso-require-author="true" data-isso-require-email="true" data-isso-max-comments-top="10" data-isso-max-comments-nested="5" data-isso-reveal-on-click="5" data-isso-avatar="true" data-isso-avatar-bg="#f0f0f0" data-isso-avatar-fg="#9abf88 #5698c4 #e279a3 #9163b6 ..." data-isso-vote="true" data-isso-vote-levels="" src="https://becool.vip/isso/js/embed.min.js"></script> <section id="isso-thread"></section> </div> -
用hugo命令 重新生成静态网页即可
cd YourBlogDir; sudo /home/ubuntu/shell/hugo --buildDrafts
大致效果
- 评论效果
-
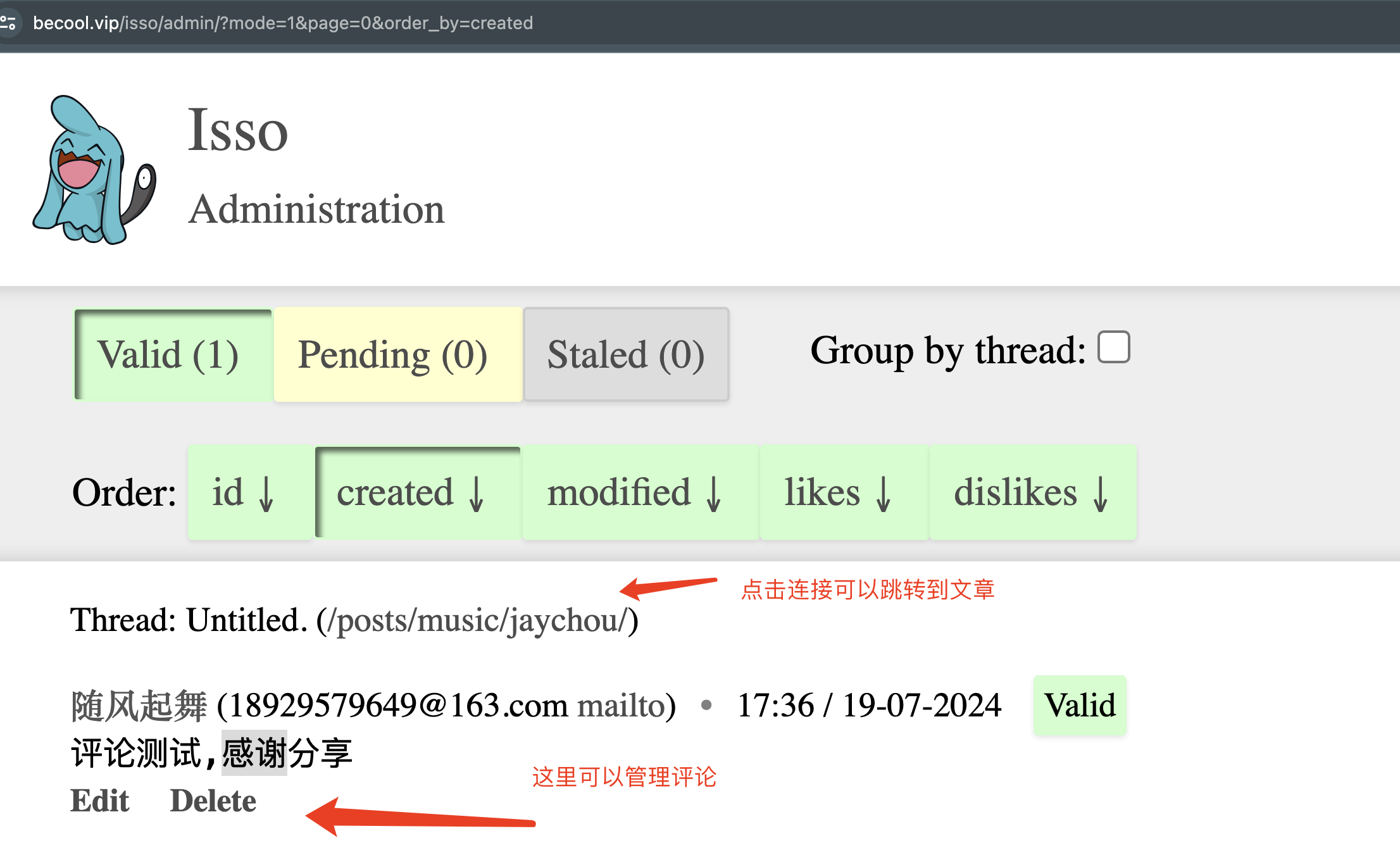
- 管理界面
-
评论数据存放位置及日志
-
配置文件有指定对应db目录
-
/home/ubuntu/isso txy>ll total 32K -rw-r--r-- 1 ubuntu root 24K Jul 19 17:36 comments.db -rw-r--r-- 1 ubuntu root 1.5K Jul 19 17:18 isso.cfg -rw-r--r-- 1 ubuntu root 2.0K Jul 19 17:37 isso.log